- Atom 1.0 was released in May 2014, as a fully fledged text editor for modern needs. In May 2016, the team behind Atom released some pretty impressive statistics. With overall, 15.9 million downloads and 1.1 million monthly users, it can be said that Atom has gained worldwide attention.
- Inspect - open the Selection Inspector. For an atom when three other atoms are selected: Measure Torsion - show a measurement of the torsion angle formed by the four atoms in the Angles/Torsions dialog Inspect - open the Selection Inspector. For a bond when no other bonds are selected: Rotate Bond - activate the bond for rotation, open the Adjust Torsions dialog.
3D Manipulation
UltraEdit's text editing features make editing lists and columns an intuitive experience, not the exercise in tedium it used to be. With features like multi-caret editing, column/block editing and multi-select, it's a simple text editor when you want it to be, and a multi-cursor power editor when you need it to be. CotEditor is a light-weight, neat, yet powerful text editor designed for editing plain-text files such as web pages (HTML, CSS), program source codes (Python, Ruby, Perl, etc.), structured texts (Markdown, Textile, TeX, etc.), or any other kind of plain-text. Just For Mac The application is exact.
A mouse or touchpad (trackpad) can be used to manipulate theview of structures and other 3-dimensional data in theChimera graphics window.The Mouse preferencescontain assignments for a three-button mouse,but a one- or two-button mouse can also be used.Users of the Mac X11 version of Chimera, see below.See also:Movement Mouse Mode,Constrained Move,other input devices
In the laboratory coordinate system,the X axis is horizontal in the plane of thescreen, the Y axis is vertical in the plane of the screen, and theZ axis is perpendicular to the plane of the screen.By default, active models can be:
- rotated with the left mouse buttonin the graphics window. Rotation is about theX and/or Y axis when the cursor is in the central regionof the graphics window (the cursor becomes a small circle) andabout the Z axis when the cursor is in the periphery of thegraphics window (the cursor becomes two curved arrows in yin-yangconfiguration). The center of rotation can be adjusted with theRotation tool or the command cofr.
- XY-translated with the middle mouse button(the cursor will look like a cross formed by two double-headed arrows).On Windows, depending on the mouse setup,an adjustment may be required.
- scaled (zoomed) with the right mouse button (the cursor will looklike a diagonal double-headed arrow enclosing a small square);movements downward and/or to the right increase the scale,whereas movements upward and/or to the left decrease it.Interactive scaling can also be done with theSide Viewand possibly scrolling.
- Z-translated with Ctrl-middle mouse button (the cursor will look like a vertical double-headed arrow);movements downward and/or to the right translatestructures closer, and movements upward and/or to the lefttranslate structures farther away. Note that Z-translation is not the sameas scaling.

- Ctrl-left mouse button performs picking (selection from the graphics window); the cursor will look like a pointing hand.Doubleclicking while picking an atom or bond elicits acontext menu.
- Ctrl-right mouse button centers a clicked item(atom, bond, pseudobond, residue ribbon,or surface piece)and makes the centered point afixedcenter of rotation;clicking empty space restores the front centerrotation mode.
- Pausing the cursor over an atom or bond (withoutclicking any buttons) will show the corresponding label information in an atomspec balloon, and the PDB description of the chain,if available, in the status line.Whether to show atomspec balloons can be set in theLabels preferences.Similarly, many dialogs include balloon help, additional text that is displayed when the cursor is paused near some relevant part of the dialog.Whether to show balloon help can be set in theMessages preferences.
Additionally holding down the Shift key reduces the sensitivity tomouse manipulations in the main window and theSide View by a factor of 10.
Users of the Mac X11 version of Chimera on Mac OS 10.5 or highermay need to turn on emulation of a 3-button mousein the Input section of the X11 preferences.This is not an issue for the native Mac (non-X-Windows)version of Chimera.
Touchpad or One- or Two-Button Mouse
Used alone, a one-button mouse or simple touchpad click-and-dragacts as button 1, but buttons 2 and 3 can be emulated with modifier keys.On a Mac, buttons 2 and 3 can be emulated with the option and command () keys,respectively.For example, touchpad click-and-drag with the option key held downperforms the button 2 action, XY-translation by default.See also multitouch actions.
A two-button mouse is also quite workable.The two buttons can be assigned to rotation and (XY) translation,as alternative methods are available for interactive scaling(Side View and possiblyscrolling and/or touchpad pinch).Button 1 is already assigned to rotation by default, but depending on whetherthe other mouse button is treated as button 2 or 3, it may be necessary to usethe Mouse preferences to assignit to translation.
An Apple Magic Mouse allows scrolling and can be configured to act as if it had three buttons:
- “secondary click” can be enabled in the Mac System Preferences(acts as button 3 in Chimera)
- the freeMagicPrefs app can be used to activate middle click (acts as button 2 in Chimera)
Multi-Touch Actions

Whether to use multitouch gestures on Mac (default true) is specified in the Mouse preferences.On a Mac touchpad, these are:
- two-finger drag - XY-rotation
- two-finger twist - Z-rotation
- pinch motion - zooming (scaling)
- three-finger drag - XY-translation
Activation for Motion
A model must be active (activated for motion)to move in response to manipulations. Models are active by default.Toggling model activation status allows users to manually position one model relative to another. Models can be activated/deactivated using:- the A(ctive) checkboxes or activation function buttonsin the Model Panel
- the model-activation checkboxes below theCommand Line(shown by default, see theCommand Line preferences)
- the command select
Context Menus
Doubleclicking while picking an atom or bond elicits a pop-up menu with entries that depend on the context:- for an atom when 0 or >3 other atoms are selected:
- if the atom is a metal ion, Coordination Geometry - open the Metal Geometry tool
- Show Distances to Nearby Residues - label and display residues with any atom within 3.6 Å of the current atom, show the corresponding distance monitors(ignoring atoms in the same residue as or within two bonds of the current atom), remove monitors and labels previously shown for another atom using this function; toggles to Hide Distances... to remove monitors and labels previously shown for the current atom
- Modify Atom - open the Modify Structure dialog
- Set Pivot - set fixed center of rotation at the atom
- Inspect - open Selection Inspector
- for an atom when one other atom is selected:
- Show Distance - create a distance monitor between the two atoms
- Inspect - open the Selection Inspector
- for an atom when two other atoms are selected:
- Measure Angle - show a measurement of the angle formed by the three atoms in the Angles/Torsions dialog
- Inspect - open the Selection Inspector
- for an atom when three other atoms are selected:
- Measure Torsion - show a measurement of the torsion angle formed by the four atoms in the Angles/Torsions dialog
- Inspect - open the Selection Inspector
- for a bond when no other bonds are selected:
- Rotate Bond - activate the bond for rotation, open the Adjust Torsions dialog
- Adjust Bond - open the Adjust Bonds dialog to delete the bond or change its length
- Select Bonded - select the flanking atoms
- Inspect - open the Selection Inspector
- for a pseudobond, or for a bond when other bonds are selected:
- Select Bonded - select the flanking atoms
- Inspect - open the Selection Inspector
Other Input Devices
See also: RBVI Technology Notes
SpaceNavigator
Chimera supports the 3DconnexionSpaceNavigatorTM input device. Other 3Dconnexion devices may also work. The 3Dconnexion driver must be installed, except on Linux, wherespacenavd (an open-source alternative to the 3Dconnexion driver) must be installed.Thanks to Thomas Margraf, University of Hamburg, for the Linux implementation.
Besides a cap that can be tilted, rotated, and pushed/pulled in any direction, the SpaceNavigatorhas two buttons with the possible Chimera functions:
- Button 1 or Fit centers the models and scales them to fit in the window
- Button 2 toggles a mode allowing simultaneous rotation and translation (the default dominant modeonly allows rotation or translation depending on which user motionhas the larger amplitude)
- when up/down cap motion zooms the models, the tabletop plane maps to the plane of the screen; the systems are related by a rotation of approximately 90°
- when closer/farther cap motion zooms the models, the systems are approximately aligned
Accelerators(keyboard shortcuts) for changing SpaceNavigator behaviors:
- na - toggle between moving all models and moving only the active models
- nd - toggle between dominant mode and allowing simultaneous rotation and translation
- nf - toggle fly-through mode, where the device moves the viewpoint rather than the models(as if all axes were reversed); currently hard to control
- nz - toggle whether model in/out motion is true zooming(scaling the entire scene) or Z-translation (moving models relative to the front and back clipping planes)
SpaceNavigator problems on Mac:

- Chimera responds to SpaceNavigator even when it does not have the application focus.
- SpaceNavigator response becomes sluggish after hours of use or idle time.
- SpaceNavigator response stops after computer wakes from sleep.
Leap Motion Controller
The Leap Motion Controlleruses two cameras to track finger and hand movements.The leap command controls the device'smode of interaction with Chimera.
 UCSF Computer Graphics Laboratory / March 2015Edit on GitHub
UCSF Computer Graphics Laboratory / March 2015Edit on GitHubThis guide will help you get started debugging your Node.js apps and scripts.
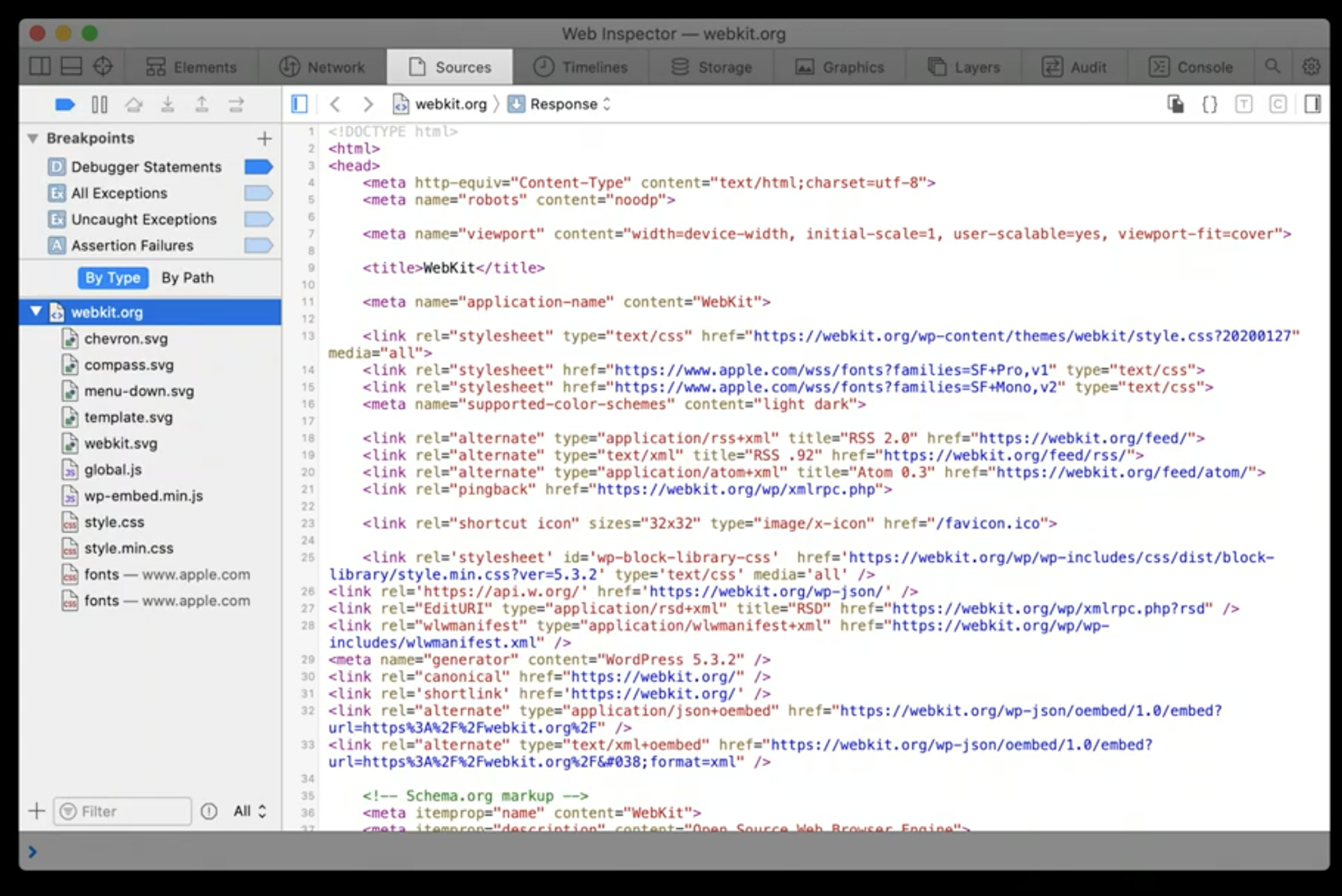
Enable Inspector
When started with the --inspect switch, a Node.js process listens for adebugging client. By default, it will listen at host and port 127.0.0.1:9229.Each process is also assigned a unique UUID.
Inspector clients must know and specify host address, port, and UUID to connect.A full URL will look something likews://127.0.0.1:9229/0f2c936f-b1cd-4ac9-aab3-f63b0f33d55e.
Node.js will also start listening for debugging messages if it receives aSIGUSR1 signal. (SIGUSR1 is not available on Windows.) In Node.js 7 andearlier, this activates the legacy Debugger API. In Node.js 8 and later, it willactivate the Inspector API.
Security Implications
Since the debugger has full access to the Node.js execution environment, amalicious actor able to connect to this port may be able to execute arbitrarycode on behalf of the Node.js process. It is important to understand the securityimplications of exposing the debugger port on public and private networks.
Exposing the debug port publicly is unsafe
If the debugger is bound to a public IP address, or to 0.0.0.0, any clients thatcan reach your IP address will be able to connect to the debugger without anyrestriction and will be able to run arbitrary code.
By default node --inspect binds to 127.0.0.1. You explicitly need to provide apublic IP address or 0.0.0.0, etc., if you intend to allow external connectionsto the debugger. Doing so may expose you to a potentially significant securitythreat. We suggest you ensure appropriate firewalls and access controls in placeto prevent a security exposure.
See the section on 'Enabling remote debugging scenarios' on some advice on howto safely allow remote debugger clients to connect.
Local applications have full access to the inspector
Even if you bind the inspector port to 127.0.0.1 (the default), any applicationsrunning locally on your machine will have unrestricted access. This is by designto allow local debuggers to be able to attach conveniently.
Browsers, WebSockets and same-origin policy
Websites open in a web-browser can make WebSocket and HTTP requests under thebrowser security model. An initial HTTP connection is necessary to obtain aunique debugger session id. The same-origin-policy prevents websites from beingable to make this HTTP connection. For additional security againstDNS rebinding attacks, Node.jsverifies that the 'Host' headers for the connection eitherspecify an IP address or localhost or localhost6 precisely.
These security policies disallow connecting to a remote debug server byspecifying the hostname. You can work-around this restriction by specifyingeither the IP address or by using ssh tunnels as described below.
Inspector Clients
Several commercial and open source tools can connect to the Node.js Inspector.Basic info on these follows:
- CLI Debugger supported by the Node.js Foundation which uses the Inspector Protocol.
- A version is bundled with Node.js and can be used with
node inspect myscript.js. - The latest version can also be installed independently (e.g.
npm install -g node-inspect)and used withnode-inspect myscript.js.
Chrome DevTools 55+, Microsoft Edge
- Option 1: Open
chrome://inspectin a Chromium-basedbrowser oredge://inspectin Edge. Click the Configure button and ensure your target host and portare listed. - Option 2: Copy the
devtoolsFrontendUrlfrom the output of/json/list(see above) or the --inspect hint text and paste into Chrome.
Visual Studio Code 1.10+

- In the Debug panel, click the settings icon to open
.vscode/launch.json.Select 'Node.js' for initial setup.
Visual Studio 2017
- Choose 'Debug > Start Debugging' from the menu or hit F5.
- Detailed instructions.
JetBrains WebStorm 2017.1+ and other JetBrains IDEs
- Create a new Node.js debug configuration and hit Debug.
--inspectwill be usedby default for Node.js 7+. To disable uncheckjs.debugger.node.use.inspectinthe IDE Registry.
- Library to ease connections to Inspector Protocol endpoints.
- Start a Node.js debug configuration from the
Debugview or hitF5. Detailed instructions
Eclipse IDE with Eclipse Wild Web Developer extension
- From a .js file, choose 'Debug As... > Node program', or
- Create a Debug Configuration to attach debugger to running Node.js application (already started with
--inspect).
Command-line options
The following table lists the impact of various runtime flags on debugging:
| Flag | Meaning |
|---|---|
| --inspect |
|
| --inspect=[host:port] |
|
| --inspect-brk |
|
| --inspect-brk=[host:port] |
|
node inspect script.js |
|
node inspect --port=xxxx script.js |
|
Enabling remote debugging scenarios
We recommend that you never have the debugger listen on a public IP address. Ifyou need to allow remote debugging connections we recommend the use of sshtunnels instead. We provide the following example for illustrative purposes only.Please understand the security risk of allowing remote access to a privilegedservice before proceeding.
Let's say you are running Node.js on a remote machine, remote.example.com, thatyou want to be able to debug. On that machine, you should start the node processwith the inspector listening only to localhost (the default).
Now, on your local machine from where you want to initiate a debug clientconnection, you can setup an ssh tunnel:
This starts a ssh tunnel session where a connection to port 9221 on your localmachine will be forwarded to port 9229 on remote.example.com. You can now attacha debugger such as Chrome DevTools or Visual Studio Code to localhost:9221,which should be able to debug as if the Node.js application was running locally.
Atom Inspector For Mac Software
Legacy Debugger
The legacy debugger has been deprecated as of Node.js 7.7.0. Please use--inspect and Inspector instead.
When started with the --debug or --debug-brk switches in version 7 andearlier, Node.js listens for debugging commands defined by the discontinuedV8 Debugging Protocol on a TCP port, by default 5858. Any debugger clientwhich speaks this protocol can connect to and debug the running process; acouple popular ones are listed below.
The V8 Debugging Protocol is no longer maintained or documented.
Start node debug script_name.js to start your script under the builtincommand-line debugger. Your script starts in another Node.js process started withthe --debug-brk option, and the initial Node.js process runs the _debugger.jsscript and connects to your target.
Atom Inspector Mac
Debug your Node.js app with Chrome DevTools by using an intermediary processwhich translates the Inspector Protocol used in Chromium to the V8 Debuggerprotocol used in Node.js.